こんにちは!あらいぐま(@araigumatarot)です🦝
こちらの記事は有料Wordpress(ワードプレス)テーマ:SANGOのレビュー記事となります。
早いもので、こちらのブログも運営を開始して2年が経過し、たくさんの方々にご覧いただけるブログに成長しました。本当にありがとうございます✨
この記事を書こうと思った経緯

サルワカくんのこのツイートを見て決めました。現在も募集している様です✨
SANGOとは?
有料Wordpress(ワードプレス)テーマです。
AFFINGER, JIN, SWELLなどSANGO以外にもたくさん有名なテーマがありますが、SANGOはあらいぐまが過去何度お世話になったか分からないくらい利用させて頂いていたHTMLやCSSのノウハウが詰まった「サルワカ」というサイトから生まれたテーマで、昔からずっと利用させて頂いていたサイトから登場したテーマということもあり、 WordPressであらいぐまのブログを作ろうと構想を立て始めた時にはロクに他のテーマも比較せずにSANGOを使おうと決めていました。
それくらい安心感があるというか、デザインも温かみがあり私好みで、更に今までサルワカでコピペして使っていたボックスや見出しなどが全てデフォルトで収録されているというところにも魅力を感じたので、SANGOに決めました。
私は勝手に中の人を「サルワカくん」と呼んでます(スミマセン)。
あらいぐまのブログ構築・運営スキルについて

レベルがめっちゃ低いので、その点を踏まえてご覧いただければと思います
こんなペーペーがレビューしてます
- ワードプレス歴は5年だけど、カスタマイズ能力はほぼゼロ。基本的にはひたすら記事を書いているだけ。
- 生まれて初めて購入した有料テーマがSANGOです→つまり、他の有料テーマを1ミリも知らない。
(以前は別ブログで無料テーマCocoonを使用していました。) - HTML・CSS・JAVA→むかーしちょっとかじった程度でほぼ知らない。
- カスタマイズスキル→サルワカなど他サイトからのコピペ(自力でコード書くとか無理ゲー)
Gutenbergに変えた途端CSSがバグって復元の仕方を知らないので、サイドバーの編集と追尾サイドバーが機能しなくなりました(笑) - Webデザインの才能→皆無。あんまりごちゃごちゃした飾りつけとかあまり好きではないタイプ。
- SEO→何それおいしいの?
- SANGOを使いこなせているかと言えば「五分五分」という感じ。分からないこともある。
あらいぐまがSANGOを選んだ理由
- サルワカくんがリリースしたテーマだから(個人的に信頼度が高い)
- デザインがかわいいから
- レスポンシブ対応だから
- 内部SEO対策施策済だから
繰り返しになりますが、こちらが最大の決め手でした。
こちらも繰り返しになりますが、シンプルでかわいいのでポイントが高かったです。
私の場合は、ブログ運営を開始する前から「スマートフォンで閲覧される方が圧倒的に多い。」ということが予め分かっていたので、パソコンでしかブログ更新を行わない(スマホからはブログをほぼ見ない)私としては「スマートフォンからどう見えるのか?」ということがとても気になっていました。
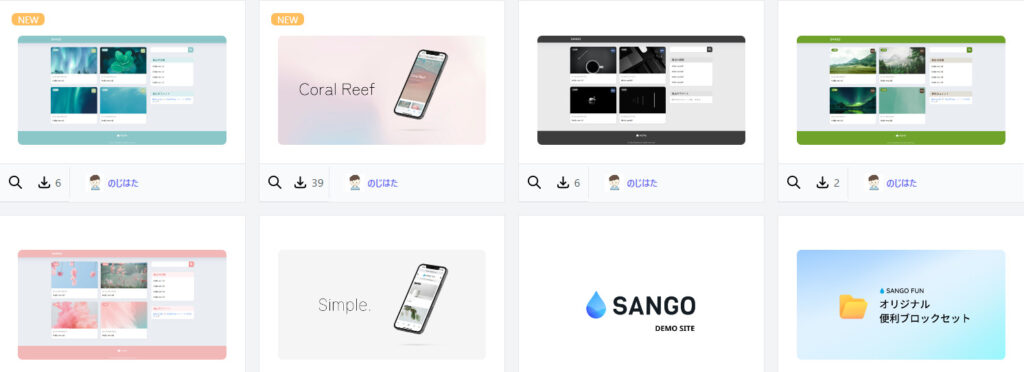
購入前にSANGOのデモサイトで見栄えをチェックできたという点が安心出来てとても良かったです。
私はSEOの知識がゼロのくせして

このブログがたくさんの人の目に留まります様に
と神頼みするワガママなところがあります(爆)
勉強すべきなんでしょうけれども、ネットで少しかじってみてもちんぷんかんぷんなので、SEOに関しては素直に「アツい!」と思いました。他のテーマを利用したことがないので集客率などは比較できませんが、たくさんの方にご覧いただけてとても嬉しく思います。
SANGOの良いところ

あらいぐまがとっても気に入っている点はこちら
- デザインが丸いフォルムでかわいい!
- 他の有料テーマと比べ、コストパフォーマンスが良い!
- Gutenbergに対応している&各ブロックのWebマニュアルがある。
- あらいぐまのポンコツな質問にもサポートの方々が丁寧に回答してくれる
テーマ・Gutenbergプラグインをこまめにアップデートしてくれる変更あり・後述参照- サルワカくんが常にユーザーの声に耳を傾けている←凄くイイ!!
- コンテンツブロックが増えた!!!!!!!!!!!!!!!!!

①と②は繰り返しになるので、省略します
Gutenbergに対応している&各ブロックのWebマニュアルがある
SANGO Gutenbergプラグインをずっと無視してクラシックエディターでしばらく粘っていた私ですが(爆)

さっさとGutenbergに切り替えれば良かった
と、わりと本気で後悔したくらいに使いやすいです。
最近やっと慣れてきて、記事を書き上げるスピードがアップした気がします。
またサンプルやマニュアルが公式ブログにまとめてあるので、参考になります。

Gutenbergの使用感についてtwitterでお尋ねしたところレスポンスを頂き大変参考になりました!
ありがとうございます✨
Gutenbergがわからない方はご参考ください

画像も貼りやすい!

あらいぐまのポンコツな質問にもサポートの方々が丁寧に回答してくれる
あと私が気に入ってい点は、使用中にエラーになってしまったり疑問に感じたことをお問い合わせ窓口よりお尋ねすると、すばやく回答してくれるところです(すべての質問・問い合わせに回答はつきません)。

私が過去に質問させていただいた内容はこんな感じ
- 指定したカテゴリーIDの記事を好きな数だけ出力に関する質問:最新記事を除いて一覧表示させたい
- 吹き出しの見出しの色が変わらない(不具合報告→解消済)
- ブロックエディタでウィジェットを編集しようとするとエラーが出る
- カラムごとプリセット保存したい→コンテンツブロックがリリースされました!!キターー!!\(^0^)/
- 参考リンクのデザインを「関連記事ブロック」の様に選択出来る様にして欲しい(要望)
- ブログ記事編集画面に表示されるコンテンツブロックの数について(不具合報告→解消済)

こう見ると、結構質問していますね
こんな感じで自分で調べても今一つ分からないことや、使用しているうちに「こういう機能があったら嬉しいな。」とひらめいたことに耳を傾けて親身に対応してくださるところがとても素敵だなと感じました。

ユーザー同士のフォーラムがない
と仰っている方もおられる様ですが、確かにあればそれはそれで意見交換できたりユーザー同士で解決することが出来て良い点もありますが、私はサポートの方々が親身に対応してくれるので、フォーラムの必要性は感じられないというのが正直な感想です。
変更点
SANGO Landにてフォーラムがオープンしています!
(2022年11月現在)Gutenberg用ブロックのギャラリーサイト「SANGO Land」にてフォーラムがオープンしており、現在はこちらでサポート対応しています。
テーマ・Gutenbergプラグインをこまめにアップデートしてくれる
他のテーマやプラグイン(特に海外のもの)もそうですが、最終アップデートから半年以上とか経過していると、いろんなブログやワードプレス構築のためのノウハウが書かれたサイトでお勧めされていても使うのに抵抗感が出て来たり不安になりませんか?

私はリリースした人がちゃんとチェックしているのか怪しいな~と感じます
なので、私にとってアップデートを定期的に行っているという点については非常にポイントが高いです。
しかも、先述の通りユーザーの声をきちんとキャッチして反映しているので、ユーザー側からすれば(少なくとも私は)ありがたみがあるし、管理者(サルワカくん)とユーザーの距離が非常に近く感じられるんですよね。
グレードアップされたSANGOをペーペーでも楽しく利用できるのは勿論言うまでもなくサルワカくんのお陰ですが、サルワカくんが「ユーザーも含めてみんなでSANGOをより良いものに改善しています!」といった感じであたたかい雰囲気を作ってくれているんですよね。
目に見えない部分だし、サルワカくんが実際にそう思っているのかは分かりませんが(笑)あらいぐまにはそう見えている…という感じです。なので、”エアー”フォーラム?が出来あがっている感じがするんですよね。
実際にフォーラムはないけれど、実質みんなで知恵を出し合っている?みたいな感じがするので、そういう意味でもフォーラムは不要なのかな~なんて思ったりしています。(先述の通り、現在はフォーラムがあります。)
変更点
SANGO(親テーマ)とSANGO Gutenberg(プラグイン)一体化!
(2022年11月現在)過去ブログテーマとプラグインとで分かれていましたが、現在は一体化されていて、継続してこまめにアップデートがかかっています。
ブロックはSANGO Landからコピペするだけで簡単に利用することができます。しかも無料です。
また、編集ページとSANGO Landのページをお好みで連結し、お気に入りブロックを同期できるので、わざわざSANGO Landへ行かなくてもブロックを使用できるとかもはや神でしかない。
コンテンツブロックが増えた!!!!
最近「コンテンツブロック」が追加されましたが、

待っていました!!!!
という感じで、リリースされた時は本当に嬉しかったです。
所謂「雛形」です。

カラム(50/50)にボタンをセットした状態で登録・呼び出し(記事に反映すること)ができます。
記事毎にボタンのリンク先が異なる場合でも、コンテンツブロックだとリンクを書き換えても上書きされないので、他の記事で使用できます。再利用ブロックだと書き換えると上書きされてしまうので、非常に便利な機能だと思います!
| 牡羊座 | 右側は |
| 牡牛座 | 記事毎に |
| 双子座 | 記述内容が |
| 蟹座 | 異なります。 |

私の様にテーブルを多用する方は、この様にコンテンツブロックにテーブル(表)予め登録しておくと作業が捗ります!左側の見出しはそのままで、右側だけ記事毎に記述内容を書き替えたい場合に便利です。
SANGOのイマイチなところ

あらいぐまがイマイチだと思ったところはこちら
- デザインや色を変更するには、CSSを自分で書き替えなければならない。
デフォルトのデザインが(個人的に)ダサいと感じるものがある。着せ替えができる様になりました!スタイリッシュなブログを作りたい方には向かない。なので、そうでもなくなってきた!
デザインや色を変更するのはCSSを自分で書き替えなければならない

未だに「カスタムCSS」とやらの活用方法が分からない
個人的にはここが一番ネックだと感じています。
CSSのスキルがあればブログデザインを差別化出来るのですが、理解出来ていないと単調になってしまうのかなと感じました。
デフォルトがこちら
色を替えたのがこちら

以下のコードをカスタムCSSに入力すると色を変更できます
/*box15色替え赤*/.box15 { margin: 2em 10px; padding: 1.5em 1em; border: dashed 2px #f57f8d; /*ミシン目の色*/ border-radius: 8px; background: #c70017; /*ボックスの色*/ box-shadow: 0 0 0 10px #c70017; /*ボックスの色*/ color: #fff; /*文字の色*/
}このコード自体はSANGO公式ブログに記載があるのでコピペで済むのですが「このコードをカスタムCSSに入力すると色を替えられる。」という知識がないと当然カスタマイズは出来ないので、初心者には難しく感じる部分なのではないかなと感じました(それも勉強になるけどネ)。
デフォルトのデザインがダサいものがある

こういうのとか。
CSSいじれば変えられるんでしょうけど、デフォルトはパソコンから見ると横幅の丈が足りてない(要望提出済)。

\ 可愛くなった!!! /

早速色替えしてみた

SANGO Landで参考リンクをコピー→記事内の貼りたいところにペーストすることで使用出来ます!
色替えはカスタムCSSよりどうぞ♪
\ デフォルトの新デザインが可愛くなった! /

しかも選べるのめっちゃイイ!✨
| なんだか | 見た目が寂しくない? |

| テスト | テスト |
|---|---|
| テスト | めっちゃ |
| テスト | 可愛くなってるやん! |

テーブルデザインを簡単にカスタマイズできる様になりました!これは”神”としか言いようがない。
テーブルを頻繁に使うので、本当にありがたいです😭💗
スタイリッシュなブログを作りたい方には向かない
丸いフォルムでかわいい感じなので、デザインをスタイリッシュにしたい方には向かないと思います。
着せ替えができる様になりました!
データセット(しかもこれも無料で使用できます)を利用すれば、スタイリッシュなブログに早変わり!
あらいぐまも拝借させていただいております。デモサイトもあるので、実際にデザインを見て選べるのも○。

有料テーマ:SANGOをチェックしてみる


ConoHA WINGとのセット割がお得です✨
ConoHa WING × SANGO✨セット割
ConoHa WING(このはウィング)は国内最速の高性能レンタルサーバーサービスです。
高速・高機能・高安定性に優れたレンタルサーバーは、初期費用無料、最低利用期間無しで月額880円からご利用いただけます。またサーバーを契約していない方はセット割で購入した方がお得です!セット割だと…
14,800円→14,000円で購入できます!

今後も大切にしたいテーマです
ここまで色々と書き綴ってしまいましたが、今後も大切に使って行きたいテーマです。
「有料テーマでなくても良いかな?」と購入前は迷いましたが、今は思い切って購入して良かったなと心から感じています。
気になる方は他のユーザーさん方のレビュー記事がSANGO公式ブログに掲載されていますので、そちらも是非チェックしてみてくださいね✨